
Принципы дизайна: как работает дизайн
ISSN online. Items in DSpace are protected by copyright, with all rights reserved, unless otherwise indicated. Issue Date Author Title Subject.








Это самые основные строительные блоки любого дизайна, независимо от того, что это такое. С их помощью вы можете создавать все, что хотите, от простых значков до очень сложных иллюстраций, все сделано с помощью комбинации этих простых элементов. В геометрии точка представляет собой комбинацию координат x и y, добавьте ось az и вы находитесь в 3D, но давайте придерживатьсяпокадвух измерений. Если вы соедините две точки, вы получите линию. Линия, образованная большим количеством точек, немного похожая на кучу атомов, образует молекулы, которые, в свою очередь, образуют все объекты вокруг вас.











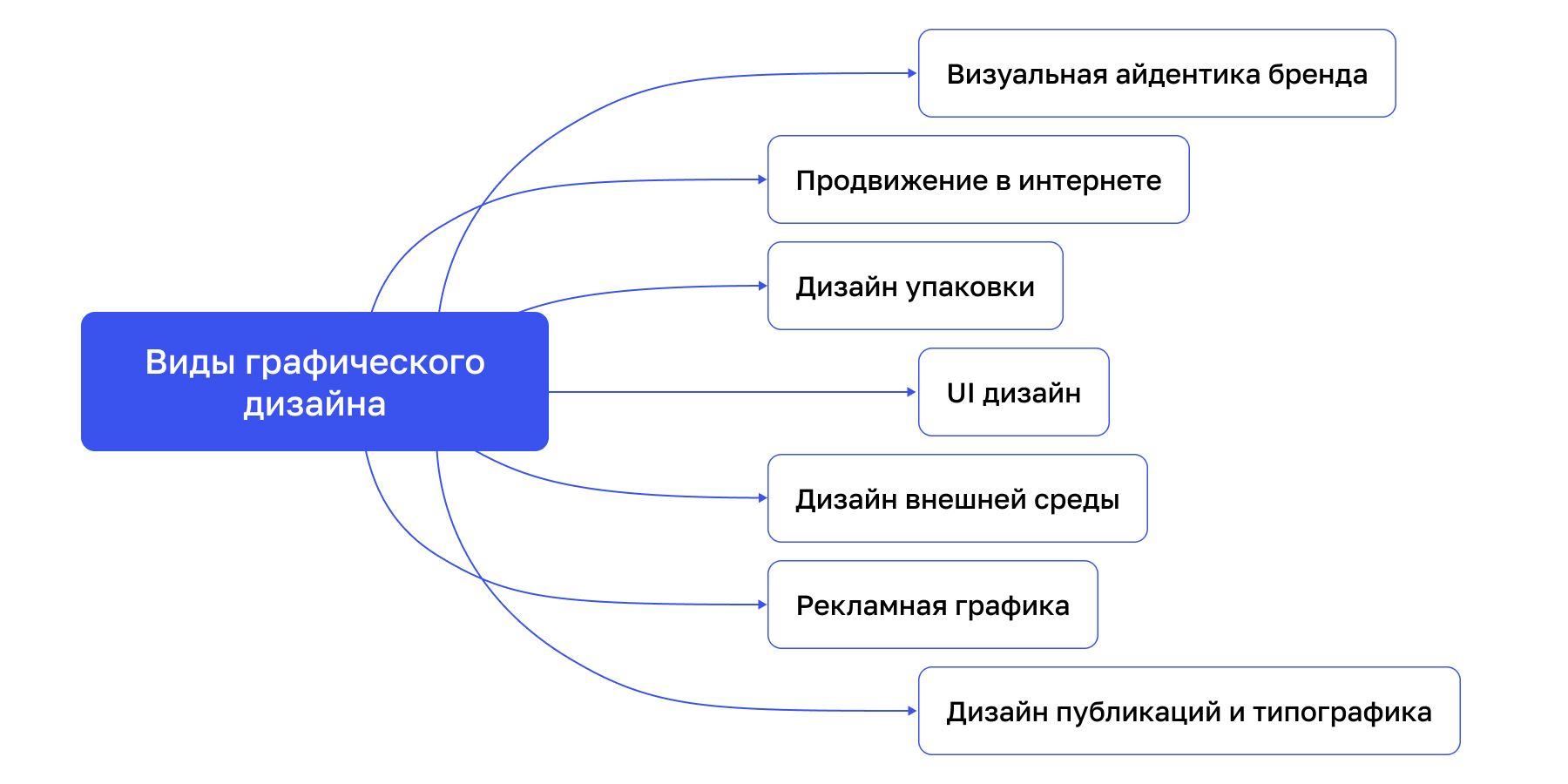
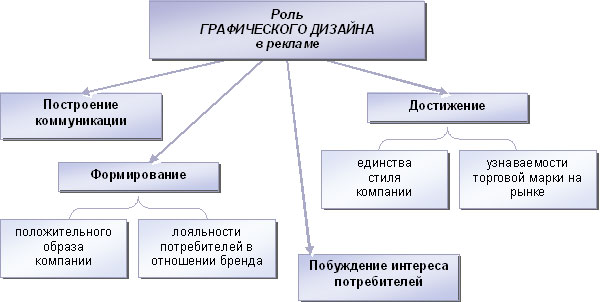
| 296 | Дизайнерские решения акцентируют внимание потенциальных покупателей на сильных сторонах компании, ее идеях, ценностях. Шрифты, цвета, сочетания помогают аудитории запомнить бренд. | |
| 339 | Financial aid available. Instructor: Michael Worthington. | |
| 416 | Визуальный дизайн формирует эстетику сайта, он стратегически важен для качественной реализации изображения, цвета, шрифта и других элементов. Успешный визуальный дизайн не может существовать отдельно от содержания, размещенного на странице, а также ее функционала. | |
| 358 | При анализе визуального дизайна интерфейса сайта мы указываем на то, как он привлекает внимание. | |
| 298 | Когнитивная легкость возникает тогда, когда отсутствует когнитивное напряжение. |
От редактора: Тема визуального дизайна и его применение в Web очень обширна. Мне удалось найти в сети несколько достаточно толковых учебников. Переводить их все подряд не хотелось, да и не имело смысла, так как во многом они повторяли друг друга, различаясь лишь в деталях. Поэтому я принял решение скомпоновать эти несколько документов в один общий.